






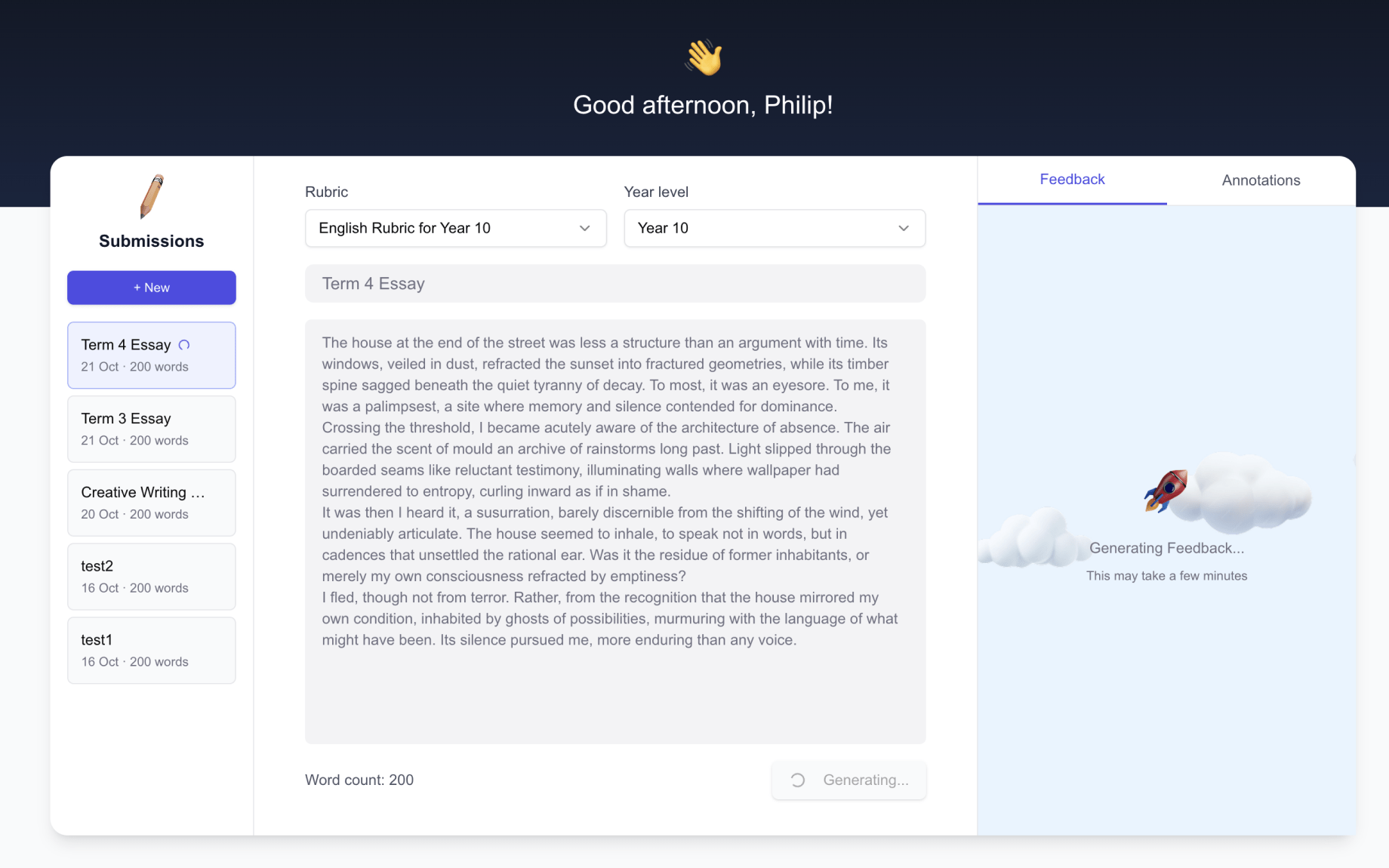
MarkMyWords, AI Upload Agent
Designer







MarkMyWords, AI Upload Agent
I'm active on X or send me an email: philip@ardeljan.com